Bismillahirrahmanirrahim, Assalamu’alaikum Warahmatullahi Wabarakaatuh

Hai Sobat IOTkece, Bagaimana kabarnya? Luar biasa bukan…. Kali ini kita akan belajar tentang Audio Element, yaitu untuk memasukan file audio ke halaman kita, selain itu bisa juga memunculkan controllernya. Untuk penulisannya audio element seperti dibawah ini
<audio> </audio>
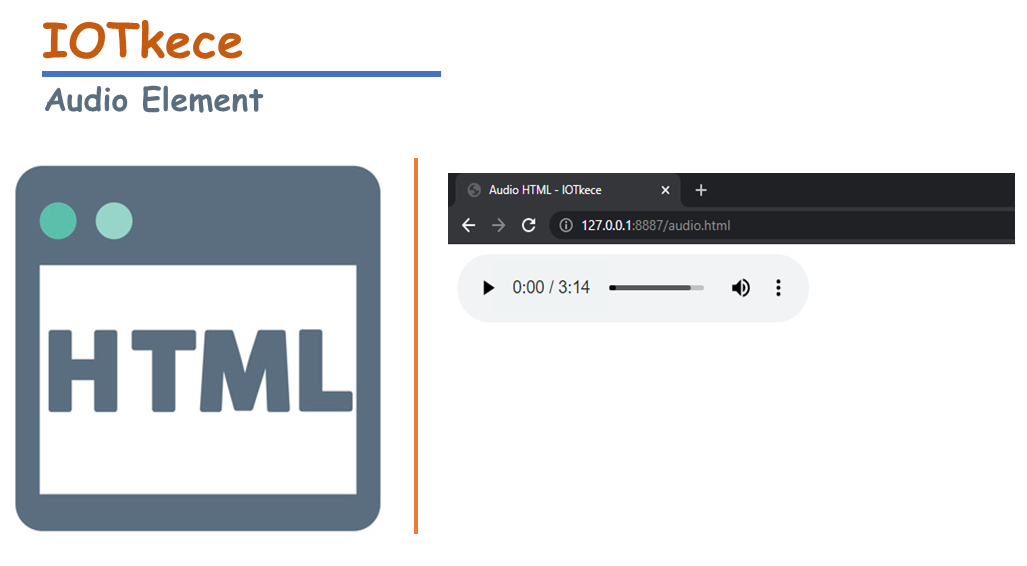
Dibawah ini adalah contoh halaman yang telah kita masukan audio dengan audio element

Berikut adalah scriptnya
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Audio HTML - IOTkece</title> </head> <body> <audio src="contoh.mp3" controls ></audio> </body> </html>
Dalam menggunakan Audio element ada beberapa atribut yang bisa digunakan untuk mendukung kemudahan interface, langsung saja kita bahas
Atribut Audio Element
1. Atribut Src
Atribut ini digunakan untuk menyisipkan file audio yang akan kita tampilkan, sebagai contoh berikut
<audio src="contoh.mp3"></audio>
Pastikan audio yang kita load satu folder dengan file html

2. Atribut Control
Atribut ini digunakan untuk menampilkan control pada audio yang telah kita masukan, seperti tombol play pause, volume, dan durasi audio
<audio src="contoh.mp3" controls></audio>
Berikut hasilnya ketika dijalankan

3. Atribut Muted
Atribut ini digunakan untuk menjadikan audio secara otomatis termuted saat di jalankan
<audio src="contoh.mp3" controls muted></audio>
Berikut hasilnya ketika dijalankan

4. Atribut Loop
Atribut ini berfungsi untuk memutar ulang audio ketika durasinya berakhir
<audio src="contoh.mp3" controls loop></audio>
Untuk mencobanya silahkan sobat tunggu sampai audio berakhir, maka secara otomatis akan kembali play
5. Atribut Preload
Atribut ini berfungsi untuk mengatur bagaimana halaman me-load atau mendownload file audio kita, ada beberapa jenis preload
1. None
Audio tidak akan di load oleh browser sampai kita menekan tombol play pada audio
2. Meta
Audio akan di load hanya sebagian saja dan sisanya akan di load ketika kita menekan tombol play
3. Auto
Audio akan otomatis di load ketika halaman juga di load
<audio src="contoh.mp3" controls preload="none"></audio> <br> <audio src="contoh.mp3" controls preload="meta"></audio> <br> <audio src="contoh.mp3" controls preload="auto"></audio>
Berikut hasilnya ketika dijalankan

6. Atribut Autoplay
Atribut ini berfungsi agar audio otomatis ter-play ketika halaman di load
<audio src="contoh.mp3" controls autoplay></audio>
Note : Tidak semua browser mendukung atribut ini
7. Atribut Type
Atribut ini digunakan ketika file audio kita bukan menggunakan format mp3 tapi menggunakan format lain
<audio controls> <source src="contoh.ogg" type="audio/ogg"> </audio>
Bagaimana? Mudah bukan dalam mempelajari element Audio ? Pastikan berlatih terus
Selamat mencoba sobat, ceritakan pengalaman sobat di kolom komentar yaaa. Dan jangan lupa bagikan ke teman atau saudara sobat yang membutuhkan informasi ini
Baca Juga : Cara Memasukan Video Youtube ke Halaman Kita
Terimakasih, Wassalamualaikum Warahmatullahi Wabarakatuh
“Tidak Ada Kata Terlambat Untuk Belajar, Maka Bersemangat Dan Bersungguh-Sungguhlah”
#IOTkece